Naam Agency. 2019
As digital creative director, I have spent the last 12 years at Naam Agency designing and strategizing all of our digital marketing efforts, including our website.
Read more+
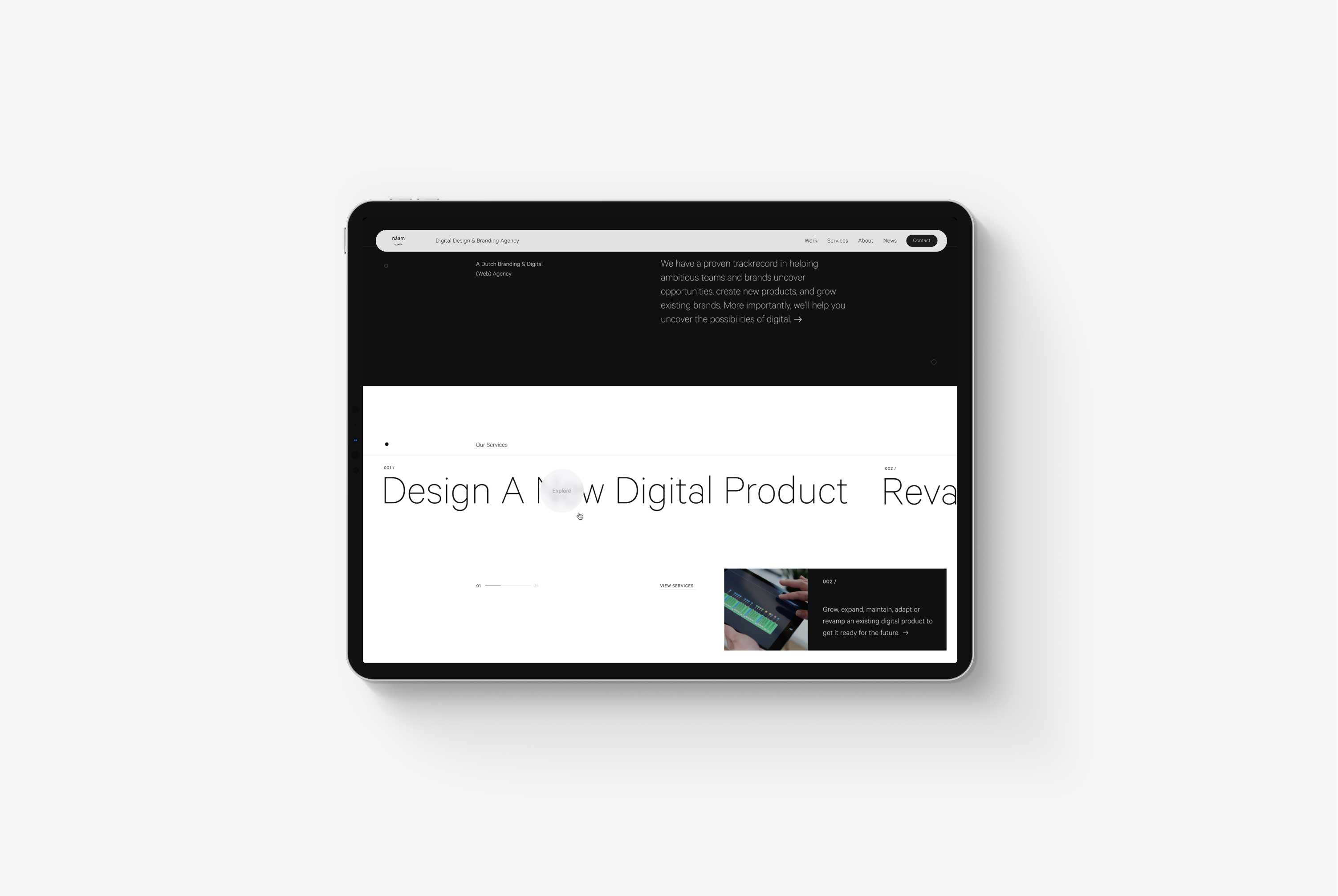
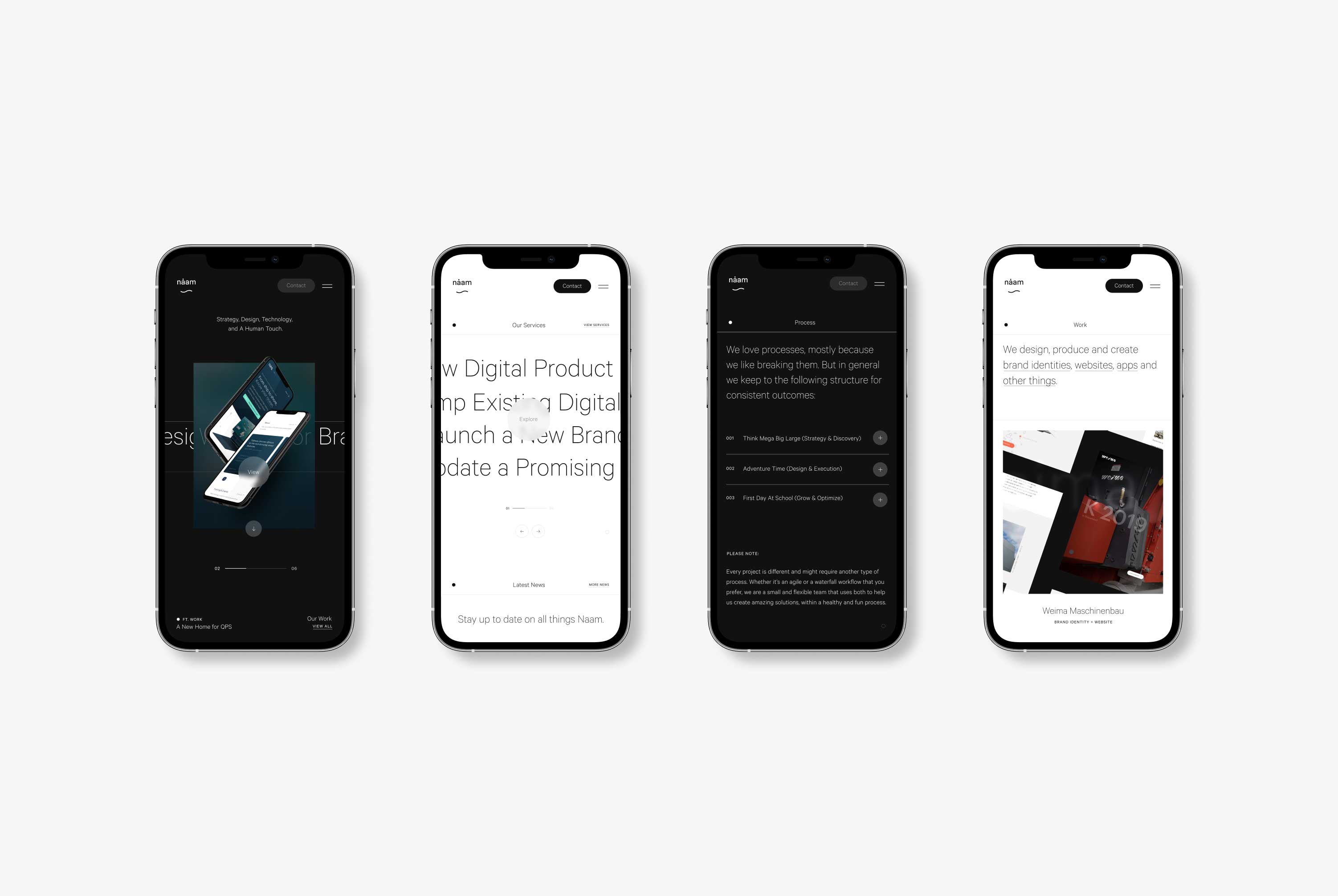
Every two years, I completely redesign our website, and in 2019 I created this version. One of the things I wanted to help stand out was the homepage hero by showing off our mobile design skills.
Additionally, my objective was to visualize our switch in services towards (web)app design within the services and case studies pages.
Prototyping
Webflow Development




About Time
A personal touch is crucial for creative agencies. We partner with our clients; we don't just work for them. We work with them. So we must be on the same page value-wise.
The about page shares our values, explains how we work, and why we do what we do. Essentially, it's meant to pre-select high-quality clients.



Case Studies
Case study pages are one of the essentials of any portfolio website. They showcase the work we love making and will help our business grow. However, the creation of the case studies is time-consuming and needs to stay consistent, so I built a system to help us keep the same tone of voice, writing structure, use of mockups, and technical requirements.


Components
All of our case studies consist of multiple modules. To help our team create new and content-rich components, I made a shared Figma file that takes care of all structural design, allowing them to focus entirely on the story of the case study.





Case Study Protocols
Information Architecture
Prototyping
User journey mapping
UX/UI Design
Webflow Development
Joris Spiertz
Lieneke Koenen